はじめに
こんにちは!
去年の2024年7月に結婚式を行いました。いろいろ戸惑いながらも無事終わることができました。今回は、挙式、披露宴に向けての裏話などを解説していきます。
挙式まで
式場選び
準備は開催日の約1年前、2023年9月からを進め始めました。最初は「ゼクシィフェスタ」など会場に行って決めようと思ったのですが、早く動いた方がいいということで、ポイントを決めてネットや本で調べていきました。
- 規模感
- 親族のみを招待するので、少ない人数でも問題がないような場所
- 実際にそこで挙式を挙げた人の過去エピソード(みんなのウェディング)などを参考
- 雰囲気
- 緑が多く、温かみがある、明るい
- 値段
- リーズナブル(クーポンが使える場所など)
候補を絞った後は、電話で式を挙げたい日に予定が取れそうかなどを確認してから向かうという形をとりました。ただ、最初に見学で行った場所がとても良い雰囲気であったため、そこで決めました。
見学に行くと予算やどういう挙式を望んでいるかヒアリングがあり見積書が提示されます。やや低めの値段をお伝えしましたが、やはり厳しいのか少し上の値段を提示されました。ただ、納得がいく値段だったのでそこで決めることとしました。指輪購入店のクーポンも利用できる場所でもあったので良かったと思います。ちなみに、この見積もり、かなり正確でして、最終的な金額と2000円近くの差となり、奇跡的な見積もりでした。
リーズナブルに
出来る限りリーズナブルにする工夫をしました。
- 式場のものをできる限り利用する
- 式場に花などがすでにおいてあり、それらを使うことでこちらで用意せずに済むようにしました。
- 写真は自分たちで用意する
- 写真を撮ろうとすると、プロのカメラマンを雇う必要があり、10万かかります。
- そのため参加者たちに写真は自由に取るような形としました。
- エンドロールムービーは作らない
- エンドロールムービーとは結婚式の中で撮った写真を最後に流すやつなのですが、これも結構お金がかかりますし親族だけなので止めました。
- ウェディングアルバムは作らない
- こちらもプロにお願いするとお金がかかるので不要としました。
- お色直しを工夫する
- 男性であればジャケットを脱ぐ、リバーシブルのベストを選んで裏返すなど、女性であればドレス全体を変えずにアクセサリを替えたり、工夫しました。
- 来場者の服装は自由
- 親族だけということでラフな格好を許可する形とし、燕尾服などレンタルしなくてもよくしました。
- ウェディングケーキ中止
- ウェディングケーキは5万円ほどするため、代わりに別のものにしました。
- 作れるものは自分たちで用意する
- 自分たちで作れるものは用意しました。
特に「自分たちで用意する」については本当に色々準備しました。詳細は後ほど説明してきます。
- 結婚式の前に利用するもの
- 招待状
- 案内状
- 結婚式中に使用するもの
- ウェルカムボード
- 結婚証明書(人前式)
- 座席札
- 座席表
- 生い立ちムービー
- 出し物
- 結婚式後
- 動画/写真展開サイト
- ウェディングアルバム
用意したもの
結婚式開催のために色々なものを用意しました。苦労した部分もあるので、ここがこの記事のメインとなります。
招待状
今回は親族だけの参加ということで参加者は事前に分かるわけですが、交通手段やアレルギー情報などを整理するために改めて招待状を用意しました。
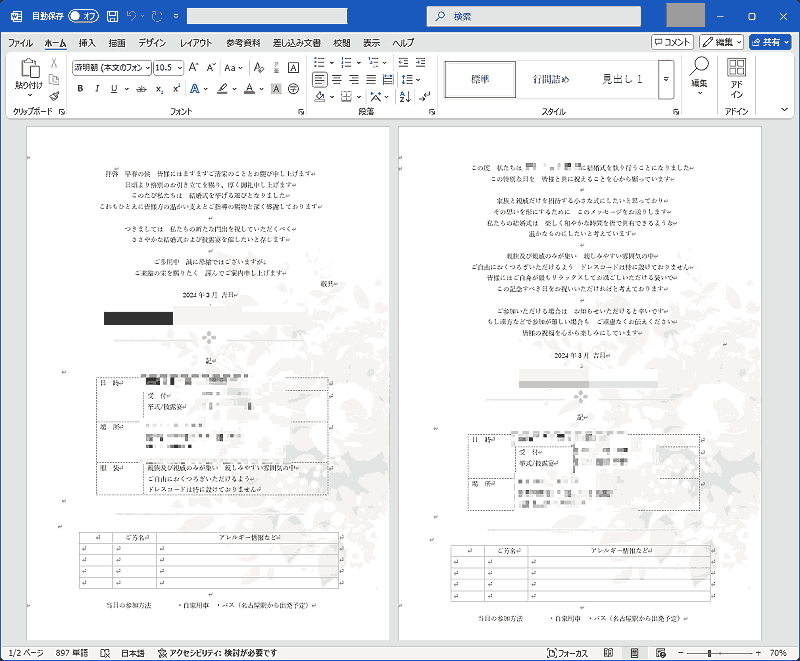
招待状は手作りで温かみがあるように、手作りでサーバーの準備から何やら何まで行いました。
下書きを大まかに作成して、どちらの案がいいかを決めていきました。最終的に、堅苦しくない結婚式が良いという形で右の案を採用しています。

最終的に次のようなデザインで作成しました。どんなサイズのスマホやPCからでも奇麗に表示ができるように、Materializeフレームワークを利用して作成します。上のあいさつ文は、文章の途中で改行されないようにHTMLを工夫しました。
下のフォーム部分については、各家族ごとに次のようなjsonデータを用意して、これをphpを使用して読み書きするようにしました。
{
"title": "〇〇家",
"users": [
{
"name": "〇〇 〇〇",
"attended": "出席する",
"message": "~がアレルギーです。"
}
],
"transportation": "自家用車",
"message": "結婚おめでとうございます。"
}
phpの一部はこんな感じです。common.php は自分用のライブラリです。本当にデータを受け取って読み書きするだけのものです。
include dirname(__FILE__)."/common.php";
$id = isset($_GET["id"]) ? $_GET["id"] : "";
$type = isset($_GET["type"]) ? $_GET["type"] : "";
$data = isset($_GET["data"]) ? $_GET["data"] : "";
if(!preg_match('/^[a-zA-Z0-9_]+$/', $id)) {
http_response_code( 400 ) ;
}
if ($type == "load") {
$file = new File(dirname(__FILE__)."/../save/".$id.".json");
if($file->isFile()) {
echo rawurlencode($file->getText());
}
else {
http_response_code( 404 );
}
}
else if ($type == "save") {
if(preg_match('/^.+$/', $data)) {
$file = new File(dirname(__FILE__)."/../save/".$id.".json");
if($file->isFile()) {
$file->setText(rawurldecode($data));
}
else {
http_response_code( 404 ) ;
}
}
}
else {
http_response_code( 400 ) ;
}
後は、JavaScriptで情報を情報を読み書きしています。(以下は抜粋)
/**
* 指定したIDのデータへ情報を書き込む
* @param {string} id
* @param {AttendanceRecordData} data
*/
const saveRecordDataToFile = function (id, data) {
const xhr = new XMLHttpRequest();
const url = "./php/main.php?id=" + id + "&type=save&data=" + encodeURIComponent(JSON.stringify(data));
xhr.addEventListener("readystatechange", () => {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
M.Waves.renderWaveEffect(
document.querySelector(".form"), // Target Element
null, // Position {x, y}
{ r: 255, g: 0, b: 0 } // RGB Color
);
M.toast({ text: "データを送信しました" });
} else {
M.toast({ text: "エラーが発生しました [エラーコード = " + xhr.status + "]" });
}
}
});
xhr.open("get", url);
xhr.send();
};
var id = decodeURIComponent(location.hash.substring(1));
const attachEventSubmitButton = function () {
const button = document.getElementById("submit_button");
const listener = function () {
try {
saveRecordDataToFile(id, getRecordDataFromForm());
} catch (e) {
M.toast({ text: "エラーが発生しました [" + e + "]" });
}
};
button.addEventListener("click", listener);
};
案内状
バスでの参加者用のサイトも準備しました。こちらも招待状と同様にスマホ対応をするためにMaterializeフレームワークを使用しました。集合場所が分かるように、写真はgoogle mapを使用して用意しました。
座席札
素材準備
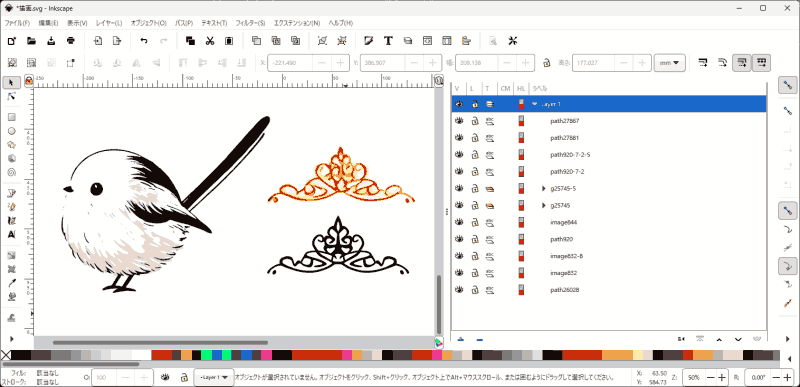
DALL-E 3を使用してデザイン案を作りました。親類がシマエナガが好きということで鳥の絵の素材などを用意しました。


AIで作成した画像を素材化するために Inkscape を使用してベクター画像へ変換、微調整を実施していきます。

解像度が低く素材として使えないものや、バリエーションが欲しい部分については、Stable Diffusion Web UI を利用しています。まずは、オリジナルの低解像度の部分を抽出します。

これを stable-diffusion-xl-base-1.0 の img2img で変換を加えます。プロンプトについては DALL-E で作成時に自動で着いたファイル名を利用します。
Create background illustration for a wedding ceremony place card that is even simpler, focusing primarily on greenery with minimal floral, masterpiece, featuring a watercolor-style, colorful, white simple background,
Steps: 20, Sampler: Euler a, CFG scale: 12, Seed: 1138996190, Size: 1024x1024, Model hash: 31e35c80fc, Model: sd_xl_base_1.0, VAE hash: 500ea30284, VAE: sdxl_vae.safetensors, Denoising strength: 0.5, Version: v1.6.0
Create a versatile and user-friendly digital background material for a wedding place card, featuring a watercolor-style illustration
Steps: 20, Sampler: Euler a, CFG scale: 12, Seed: 4158499218, Size: 1024x1024, Model hash: 31e35c80fc, Model: sd_xl_base_1.0, VAE hash: 500ea30284, VAE: sdxl_vae.safetensors, Denoising strength: 0.5, Version: v1.6.0
ドローソフトで組み立て
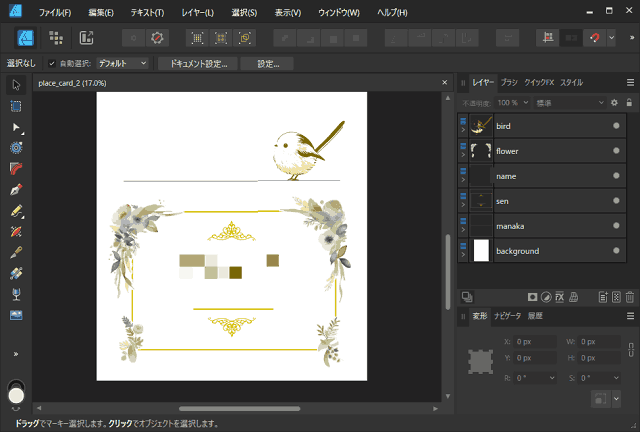
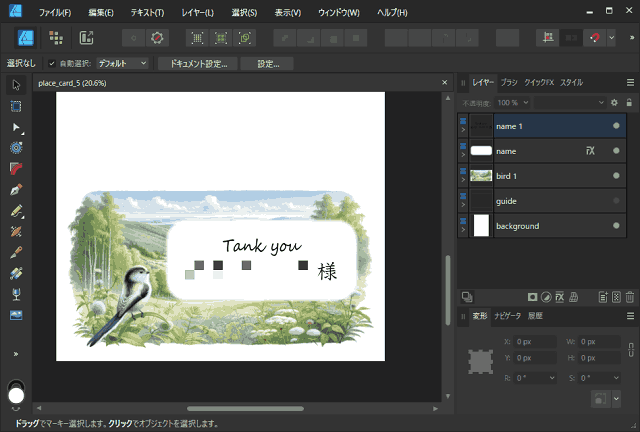
そのまま Inkscape で座席札を作成していきます。鳥を上に着けることで、折り曲げる際に鳥を飛び出すことができるようなデザインを最初考えました。

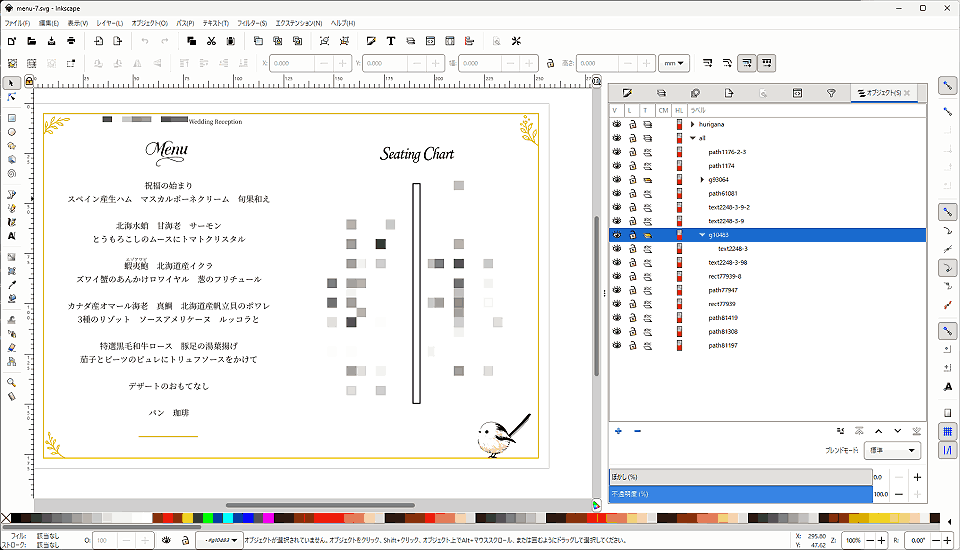
色々拘ったのですが、最終的に次の案に決めました。色々素材を用意したので後のメニュー表で使うことにします。

問題は印刷なのですが、印刷する際のハガキサイズというのが独特であるため、Affinity Design 2を使用して印刷しました。(Affinity Design 2の印刷機能も不安定ですが、Inkscapeよりは安定している)
ところで、実は上のデザイン実は問題が残っています。気が付きましたでしょうか。これが挙式前日に気が付きまして、全印刷やり直す事件が発生しました。
メニュー表
各テーブルに配るメニュー表を作りました。
左にメニュー、右に座席表という形にしました。
- メニュー
- 事前に料理長と相談して決めています。
- ここは安くしてもいいとか、いろいろバランスを見て、ゲストにおもてなしを優先して決めました。
- 座席表
- 結婚式で初めてあう親族同士もあるため、名前を覚えやすいように机に誰が座っているかという情報を入れました。
メニュー表を作る際もDALL-E 3を大まかなデザイン案を考えてもらいました。
これらのデザインや素材を使用して作成していきました。

出し物の準備
ゲストにはお子さんも来るため、飽きさせないような工夫としてクイズやプレゼントを用意しました。
格付けクイズ
クイズは格付け風のものを用意しました。参加者が楽しめるように次のようなクイズとしました。
- 新郎と新婦が書いた習字の文字を当てるクイズ
- 新婦が描いた絵と有名画家が描いた絵を当てるクイズ
- どちらが高級チョコかを当てるクイズ

ちなみに名古屋にちなんだクイズ(しるこサンド)も考えましたが、味で分かるため却下しました。
参考ですがGPT4にも案を聞きました。お子様向けではありますが簡単すぎるため却下しました。
クイズ1: 名古屋名物
質問: 名古屋の名物料理である「味噌カツ」の特徴はどれ?
特製の白味噌ソースをかける
特製の赤味噌ソースをかける
答え: 2. 特製の赤味噌ソースをかける
クイズ2: 観光スポット
質問: 名古屋城の天守閣には何がある?
黄金の鯱(しゃちほこ)
白銀の鯱(しゃちほこ)
答え: 1. 黄金の鯱(しゃちほこ)
クイズ3: 伝統工芸
質問: 愛知県の伝統工芸である有名な焼き物はどれ?
有田焼
常滑焼(とこなめやき)
答え: 2. 常滑焼(とこなめやき)
これらのクイズもイベントで楽しんでいただけると思います。子供たちが地域のことを学びながら楽しめるような内容になっていますので、ぜひご利用ください。
プレゼント
たくさんのお菓子や玩具などを詰め込んだプレゼントボックスを用意しました。クイズとは関係なしに最初に配りました。ドット絵の宝箱のダンボールを使って、詰め込みました。子供たちも喜んでいました。

生い立ちムービー
案出し
結婚式といえば生い立ちムービーです。こちらもやはりGPT4にザックリ案を出してもらい準備を始めました。
写真の選び方
時系列を意識する: 幼少期から現在までの重要な瞬間を順番に並べることで、ストーリー性を持たせます。
多様なシーンを選ぶ: 家族との写真、友人との写真、学校生活、旅行、趣味など、多様なシーンを取り入れることでバラエティ豊かな内容にします。
感情を引き出す写真: 笑顔や感動的な瞬間など、見る人の感情に訴える写真を選びます。
プロポーズや二人の特別な瞬間: 二人の絆を感じさせる写真を含めます。
親族や友人との写真: 重要な人たちとの写真を入れることで、感謝の気持ちを伝えます。
写真の枚数
スライドショーの適切な長さは5〜7分程度が理想的です。以下に写真の枚数の目安を示します:
イントロダクション(1〜2枚)
二人の名前と結婚の日付を表示する写真
幼少期(3〜5枚)
幼少期の写真、家族との写真
学生時代(5〜7枚)
学校生活や友人との写真
社会人生活(5〜7枚)
仕事や趣味の写真
出会いから恋愛の過程(5〜7枚)
デートや旅行の写真
プロポーズの瞬間(2〜3枚)
プロポーズの写真
エンディング(2〜3枚)
二人の未来を象徴する写真
合計
およそ25〜35枚程度の写真を目安に選ぶと良いでしょう。
写真選びのポイント
高品質な写真: 解像度が高く、鮮明な写真を選びます。
バランス: 全体のバランスを考え、特定の時期やイベントに偏らないようにします。
キャプション: 各写真に簡単なキャプションや説明を付け加えることで、視聴者が内容を理解しやすくなります。
長すぎるの問題であるため5分程度に抑えることとし、最終案としては次のようにしました。
- OP 1スライド
- 新郎 12スライド
- 新婦 12スライド
- 出会 10スライド
- END 1スライド
素材集め
写真集めを行いました。多くが古い写真であるため、次のようなツールで補正を加えていきます。
- 現像 RawTherapee
- 修正 Affinity Photo
- 高解像度、16:9の補間 Stable Diffusion Web UI
スライド作成
最初から動画作成ソフトを使うと手直しが大変であるためパワーポイントを活用していきます。パワーポイントはUIが優れている、時間配分の設定、スライド/画像のアニメーション作成、mp4への書き出しが可能なので、かなり便利です。

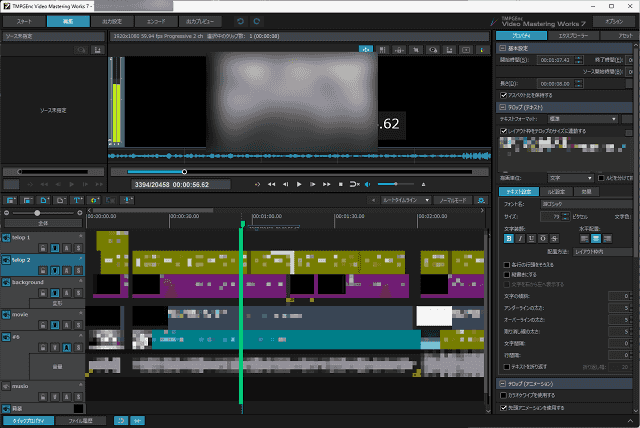
音楽と文字とタイミング調整
文字のアニメーションや音楽などはパワーポイントでは難しいため、ここからは TMPGEnc Video Mastering Worksで作成していきます。

作成したデータはmp4で書き出しを行いWebサーバーに設置(<video src="video.mp4">のように埋め込み)をすることで映像確認についてもスムーズに行っていました。
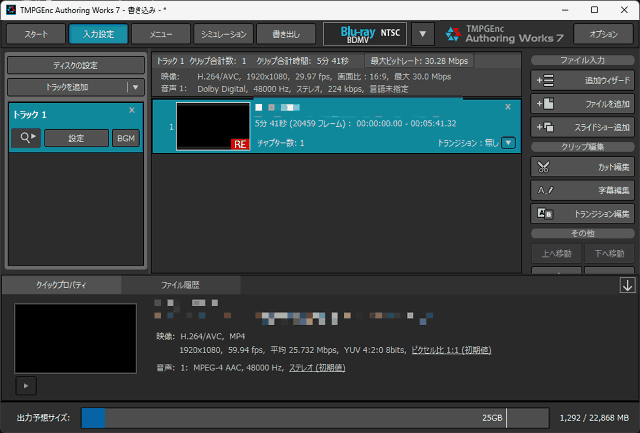
ブルーレイ作成
式場ではmp4を再生できないため、TMPGEnc Authoring Worksでブルーレイを作成していきます。メニューは用意せずに、ブルーレイを読み込ませたら即再生するような設定で作っていきます。

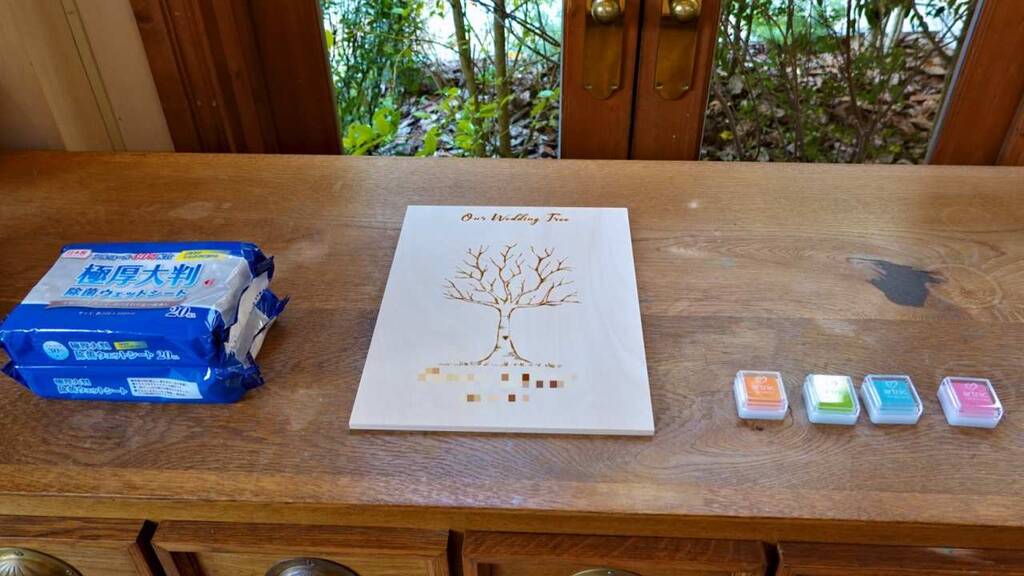
結婚証明書
人前式ということで結婚証明書を準備しました。ウェディングツリーというものを利用しました。インクはアートニック製スタンプパッドを東急ハンズに行って探してきました。たくさんの色からセンス良く色を選ぶのが大変でした。
ウェルカムボード
後で家でも飾れるように「to my home 〇〇」という文字にしました。素材は100均とメルカリで準備し、ホットボンドでくっつけていきました。とても可愛らしく仕上がり満足です。
リングピロー
リングピローには、私が好きなカービィを設置することにしました。カービィとワドルディに細工してこんな感じのものを用意しました。
写真と動画の公開サイト
今回カメラマンを雇わなかったため、結婚式が終わってからゲストから写真や動画をいただきました。これらをゲストたちに公開するために、さくらサーバーにPiwigoで動画/写真展開サイトを構築しました。ここは一から作ろうとすると、モバイル端末対応が大変なので、ツールを頼って準備しました。

おわりに
今回は、準備の解説で記事がいっぱいになったので、当日のことなどは、また時間があるときに追加したいと思います。
安く済ませようと色々準備したのですが、大変な1年でした。でも忘れられない思い出になったと思いますし、ゲストたちも喜んでくれてとても良い結婚式になりました。
今回、ブライダルアドバイザーとして、OpenAIのGPT4を課金して色々な場面で利用していました。アドバイスから素材作成まで本当に助かりました。結婚式が終わった後は解約しようと思っていたのですが、あまりに便利だったのでまだ使っています。
最後まで見ていただき有難うございました。




















コメント