はじめに
こんにちは!
今日は、わいひら様が作成したWordPressのテーマ「Cocoon」と、関連記事を見つけるアルゴリズムがすごいYARPP様が作成したプラグイン「Yet Another Related Posts Plugin (YARPP)」を連携させる方法を紹介します。
背景
2020年1月25日現在、Cocoonにも、関連記事を表示させる機能(カテゴリ別/タグ別の切り替え可)があります。通常はこの機能を利用すればよいのですが、私のようなごった煮ブログで、1カテゴリ内の記事に複数のタグを付けるといった運用を行っていると、タグが重なっているのに関連がある記事が中々出てこない場合がございます。そのため、関連記事を作成する専用プラグイン「YARPP」とを連携させてみました。
また連携させるにあたり、元々の関連記事を表示するCSSを利用して、Cocoonテーマを適用させてみました。
インストール
まず、プラグインから「Yet Another Related Posts Plugin」と検索して、プラグインをインストールします。
さらに、以下の2つのスクリプトをテーマフォルダ配下に設置します。例えば、子テーマを作成している場合は、/wp-content/themes/cocoon-child-master/という名前のディレクトリがあるはずなので、このディレクトリは以下に2つのファイルを設置します。
YARPPは、ディレクトリ内にあるyarpp-template-*.phpファイルを表示用スクリプトとして利用できます。
ここで紹介したテーマファイルは、Cocoonバージョン: 2.0.6で確認したテーマファイルです。将来、クラス名や構成が変わることで利用できなくなる場合がございます。
YARPP用のCocoon向けテーマファイル1
このテーマは、「投稿関連記事下」ウィジェット向けのテーマファイルとなります。
ファイル名はyarpp-template-cocoon1.phpという名前で設置してください。
<?php
/*
YARPP Template: Type 1 For Cocoon
Description: Related articles under Articles for Cocoon. This design is based on Waihira's Cocoon.
Author: natade
*/ ?>
<aside id="related-entries" class="related-entries rect-entry-card">
<h2 class="related-entry-heading"><span class="related-entry-main-heading main-caption">関連記事</span></h2>
<div class="related-list">
<?php if (have_posts()):?>
<?php while (have_posts()) : the_post(); ?>
<a href="<?php the_permalink(); ?>" class="related-entry-card-wrap a-wrap border-element cf" title="<?php the_title(); ?>" rel="bookmark">
<article class="related-entry-card e-card cf">
<figure class="related-entry-card-thumb card-thumb e-card-thumb">
<?php the_post_thumbnail(array(160,90)); ?>
<span class="cat-label cat-label-115">
<?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?>
</span>
</figure>
<div class="related-entry-card-content card-content e-card-content">
<h3 class="related-entry-card-title card-title e-card-title"><?php the_title(); ?><!-- (<?php the_score(); ?>)--></h3>
<div class="related-entry-card-snippet card-snippet e-card-snippet">
<?php the_excerpt(); ?>
</div>
<div class="related-entry-card-meta card-meta e-card-meta">
<div class="related-entry-card-info e-card-info"></div>
</div>
</div>
</article>
</a>
<?php if (($wp_query->current_post + 1) == 6) { break; } ?>
<?php endwhile; ?>
<?php else: ?>
<p>関連記事はありません。</p>
<?php endif; ?>
</div>
</aside>
表示タイプは「エントリーカード(デフォルト)」、サムネイルは160×90を想定しています。また、最大6個の記事まで表示するようにしています。テキストや画像サイズを変更する場合は、カスタマイズしてみて下さい。
YARPP用のCocoon向けテーマファイル2
このテーマは、「サイドバー」ウィジェット向けのテーマファイルとなります。
ファイル名はyarpp-template-cocoon2.phpという名前で設置してください。
<?php
/*
YARPP Template: Type 2 For Cocoon
Description: Related articles for the sidebar for Cocoon. This design is based on Waihira's Cocoon.
Author: natade
*/ ?>
<?php if (have_posts()):?>
<aside id="related_entries-3" class="widget widget-sidebar widget-sidebar-standard widget_related_entries">
<h3 class="widget-sidebar-title widget-title">関連する記事</h3>
<div class="widget-related-entry-cards widget-entry-cards no-icon cf">
<?php while (have_posts()) : the_post(); ?>
<a href="<?php the_permalink(); ?>" class="widget-related-entry-card-link widget-entry-card-link a-wrap" title="<?php the_title(); ?>">
<div class="widget-related-entry-card widget-entry-card e-card cf">
<figure class="widget-related-entry-card-thumb widget-entry-card-thumb card-thumb"><?php the_post_thumbnail(array(120,68)); ?></figure>
<div class="widget-related-entry-card-content widget-entry-card-content card-content">
<div class="widget-related-entry-card-title widget-entry-card-title card-title"><?php the_title(); ?></div>
<div class="widget-related-entry-card-date widget-entry-card-date display-none"> <span class="widget-related-entry-card-post-date widget-entry-card-post-date post-date"><?php the_date("Y.m.d"); ?></span></div>
</div>
</div>
</a>
<?php if (($wp_query->current_post + 1) == 10) { break; } ?>
<?php endwhile; ?>
</div>
</aside>
<?php else: ?>
<?php endif; ?>
サムネイルは120×68で作成しています。また、最大10個の記事まで表示するようにしています。テキストや画像サイズを変更する場合は、カスタマイズしてみて下さい。
使い方
YARPPの初期設定
- WordPressのサイドメニューの「インストール済みプラグイン」から「YARPP」を有効化します。
- WordPressのサイドメニューの「設定」から「YARPP」を選択してください。
- 「Automatically display related content from YARPP Basic on:」と書いてある部分のチェックボックスを全て外します。(有効になっていると設定しなくても自動的に関連記事が表示されるため)
- 「一度に表示する関連記事数」は、10など大きな数に設定して下さい。(現状最大表示数は、PHP内で制御しており、ウィジェットの「関連記事下」と「サイドバー」の両方で、関連記事を表示させて片方の表示数を減らしたい時などがあるため。)
- 「変更を保存」を押す。
上記の設定は必須となります。あとは関連記事を見つけるアルゴリズムの設定が行えるので自由に調整しましょう。
ウィジェットの設定
WordPressのサイドメニューの「外観」の「ウィジェット」から関連記事を表示させる設定を行っていきます。
投稿記事の下に関連記事を表示させたい場合
「Related Posts (YARPP)」を「投稿関連記事下」にドラッグ&ドロップで設置します。設定を「カスタム」にした上で、テンプレートファイルを「Type 1 For Cocoon」とし、保存ボタンを押します。
※「投稿SNSボタン上」や「投稿SNSボタン下」には設置しないでください。「Type 1 For Cocoon」は「投稿関連記事下」専用になります。
サイドバーに関連記事を表示させたい場合
「Related Posts (YARPP)」を「サイドバー」にドラッグ&ドロップで設置します。設定を「カスタム」にした上で、テンプレートファイルを「Type 2 For Cocoon」とし、保存ボタンを押します。
※「Type 2 For Cocoon」は「サイドバー」専用になります。
関連する記事の違いについて
どちらのアルゴリズムも一長一短があると思いますが、せっかくなので以下の関連記事について比較してみました。
- Cocoon 「タグ利用」
- YARPP 「タイトル検討無し、内容検討無し、カテゴリー検討する、タグ検討する(最重視)」
ここでの比較は、2020年1月25日現在の最新版「Cocoon 2.0.6」と「Yet Another Related Posts Plugin 5.1.2」を利用しました。将来アルゴリズムの変更等により、結果が異なる場合がございます。
記事1
以下の記事の関連記事の違いです。
JavaScriptの歴史を関連技術を時系列に整理して辿ってみた
Cocoonによる関連記事
- セカンドライフでタッチイベントと状態遷移の落とし穴
- JavaScript ES6のモジュール機能のスコープと仕様を調査してみた
- JScript/HTML5 用自作ライブラリ Senko の紹介
- JScriptバッチ処理用ライブラリ 20130825公開
- 「ハッシュポテト」の名前について
- ディスプレイがほしい – テレビの○型とか○V型の意味
- 初めてJavaScript、ES2015(ES6)でちゃんとしたライブラリを作ったときの話
- Javaでファイルをロードする前に画像の大きさを調べる
- セカンドライフとIoTを組み合わせて仮想ドアベルを作る
- WSH JScript用ライブラリとVSCodeでWindows用バッチファイルを作ろう
YARPPによる関連記事
- 初めてJavaScript、ES2015(ES6)でちゃんとしたライブラリを作ったときの話
- JavaScriptでES5のクラスからES6のモジュールへ書き換えする方法
- JavaScript開発環境をNetBeansからVisual Studio Codeに切り替えた話
- JavaScirptの言語仕様外の特有の書き方について
- ES6のletはvarから単純に置き換えできない
- JScriptバッチ処理用ライブラリ 20130825公開
- セカンドライフとIoTを組み合わせてリアルに温もり感じてみる
- PHPとJavaScriptとLSLのURLエンコードについて動作をまとめてみた
- WSH JScript で利用できる機能まとめ
- WSH JScript用ライブラリとVSCodeでWindows用バッチファイルを作ろう
Cocoonでは、ハッシュポテトの話の記事など、JavaScriptとは関係がない記事があります。YARPPでは、「セカンドライフとIoTを組み合わせてリアルに温もり感じてみる」がありますが、これは内部でNode.jsに触れているため、関連記事としては良いと思いました。
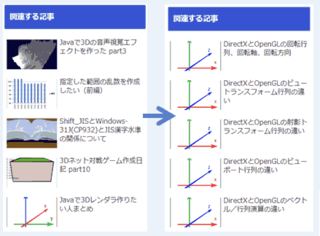
記事2
以下の記事の関連記事の違いです。
Cocoonによる関連記事
- Javaで3Dの音声視覚エフェクトを作った part3
- 指定した範囲の乱数を作成したい(前編)
- Shift_JISとWindows-31J(CP932)とJIS漢字水準の関係について
- 3Dネット対戦ゲーム作成日記 part10
- Javaで3Dレンダラ作りたい人まとめ
- 3Dネット対戦ゲーム作成日記 part21
- DirectXとOpenGLの射影トランスフォーム行列の違い
- セカンドライフのランドインパクトと標準プリムの話
- Javaで3Dの音声視覚エフェクトを作った part2
- 3Dネット対戦ゲーム作成日記 part13
YARPPによる関連記事
- DirectXとOpenGLの回転行列、回転軸、回転方向
- DirectXとOpenGLのビュートランスフォーム行列の違い
- DirectXとOpenGLの射影トランスフォーム行列の違い
- DirectXとOpenGLのビューポート行列の違い
- DirectXとOpenGLのベクトル/行列演算の違い
- DirectXとOpenGLのカリングの設定方法の違い
- Javaで3Dゲーム開発日記 part5 画像補間
- セカンドライフで見ていないときに動く物体を作る
- そういえばACM-ICPC 2008
- MATLABを用いた相関係数のt検定
Cocoonの関連記事は、タグの中の1つでも一致していたら関連として出るような印象です。YARPPはタグの全てを利用して、関連性が高いものを見つけているようです。恐らくですが、タグを1つしかつけないといった運用であれば、Cocoonの関連記事でも問題ないと思われます。
おわりに
いかがでしたでしょうか!
カテゴリ内に記事を投稿し、複数のタグを付けるといったタイプのブログを作っている場合は、以前より関連性が高い記事が出るようになったかと思います。
素晴らしいテーマを提供していただいているわいひら様、関連性が高い記事を見つけるプラグインを提供していただいているYARPP様ありがとうございました!









コメント
[…] WordPressのテーマCocoonに関連記事表示用プラグインYARPPを連携させてみた – なたで日記 […]