はじめに
こんにちは。前回フェイストラッキングでアバターの表情との連携方法について紹介しました。

前回はアニメーションについてあまり理解しないままFaceEmoを用いてシェイプキーを用いた表情アニメーションを作成し、VRCFaceTrackingでOSC連動させることをしました。今回はもっと応用できるようにアニメーションについて深堀りし、他のオブジェクトに連携させていこうと思います。
記事では私が色々調べた内容を説明していきますが、Unity分からない状態のため間違っていることがあるかもしれません。その時は優しく指摘していただけると幸いです。ここでの説明に用いているアバターは、VRoidStudioで作成したアバターをVRM Converter for VRChatにて「VRChat Avatars 3.0」を作成したものに対しての説明となります。
アニメーションについて
アニメーションとは何か
私が現時点で認識しているVRChatで利用できるUnityのアニメーションの認識について紹介していきます。
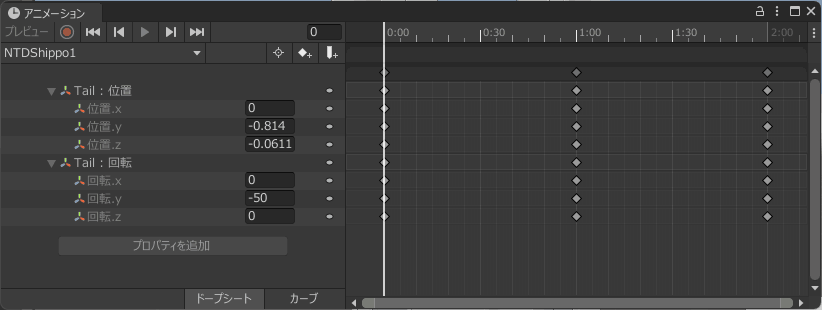
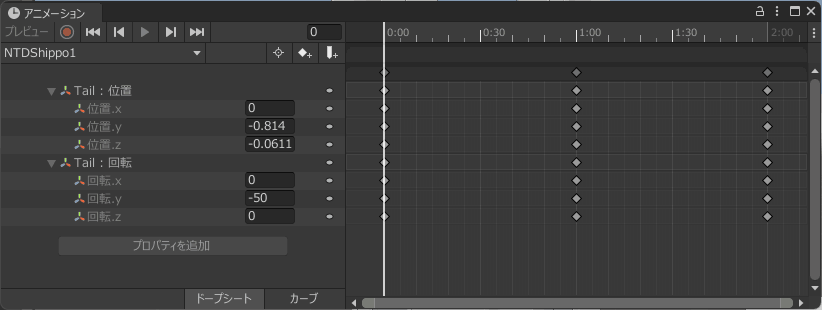
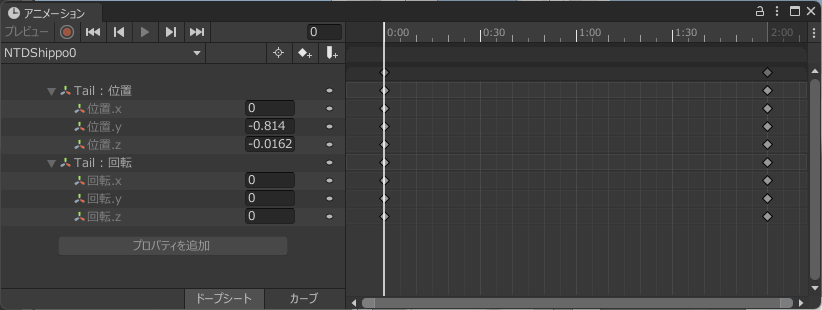
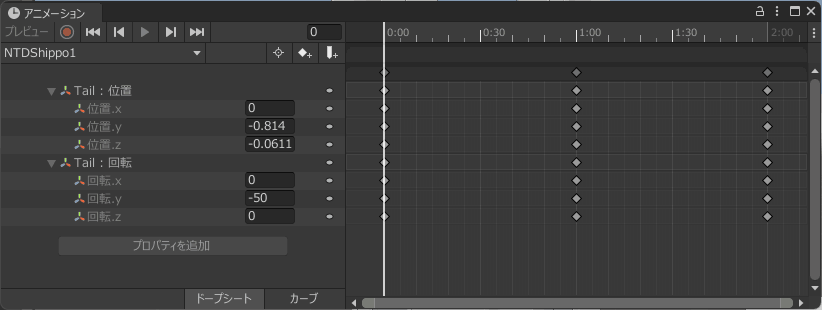
アニメーションとは『「時間」と「どの物体」が「どうなるか」』のセットです。以下の図では尻尾を左右に振るようなアニメーションとなります。横が時間軸で、その時間にどの物体(Tail)がどうなるか(位置と回転)を設定しているわけとなります。

アニメーションの作成について
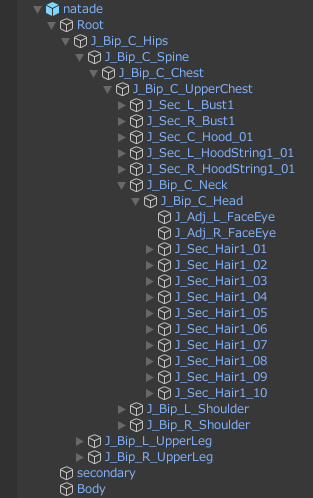
ヒエラルキーでアニメーションを作成したいオブジェクトを選択した状態(今回はnatadeオブジェクトを選択)でメニューバーの「ウィンドウ」から「アニメーション」を選択することで新規に作成することが可能です。

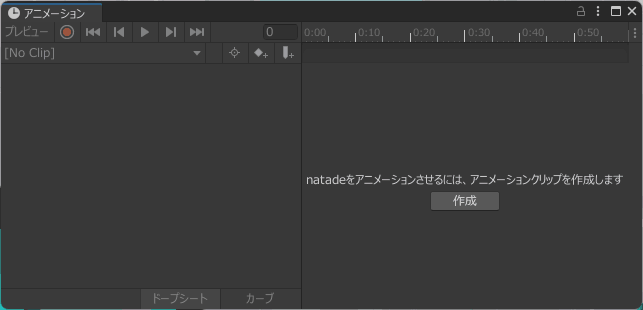
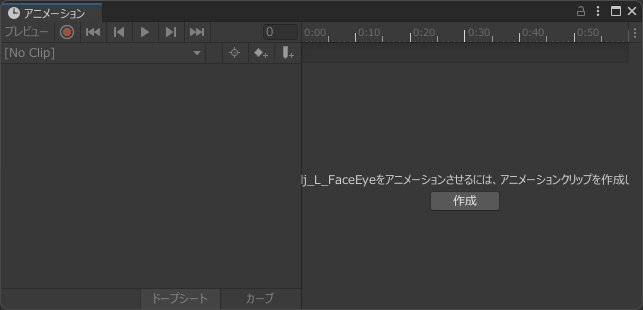
アニメーションウィンドウが表示されると以下のようになります。左のタイムラインに「xxxをアニメーションさせるには、アニメーションクリップを作成します」と表示されているので「作成」を押すことで「*.anim」というアニメーションのファイルを作成し、動作の作成が可能となります。

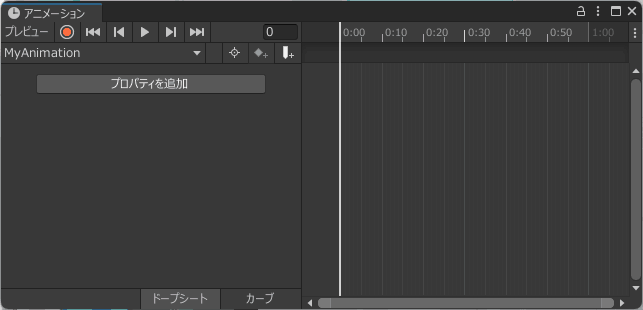
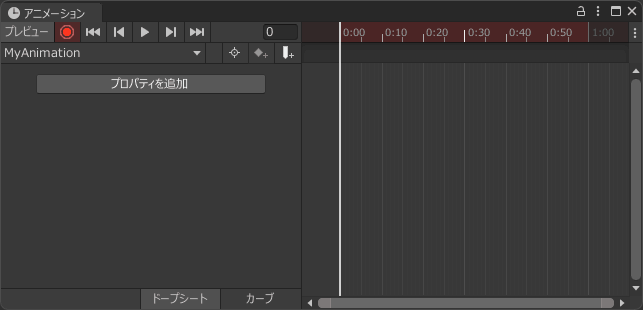
以下は「MyAanimation.anim」を新規作成した時の画面です。

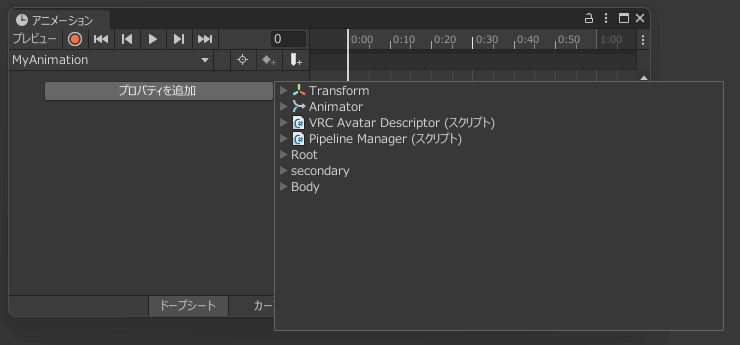
ここで次のように「プロパティを追加」を押して設定していく方法をとったり、

録画ボタン●を押した状態で、シーンやヒエラルキー上で動作させたいオブジェクトを選択した状態でインスペクターからプロパティを変更することで、記録することが可能となります。

タイムラインでは、数値が設定されている部分の上のバーをドラッグすることで発生する時間を変更したり、切り取り、貼り付け作業も可能です。
よく分からんこと
エクスプローラー上で「*.anim」をコピーしたりすると、アニメーションウィンドウでコピーしたファイルが表示されない場合が起こります。この理由はちょっと私もよく分かってませんが、何かしらのアニメーションコントローラーで、作成した「*.anim」が利用されていないと表示されないようです。上の正規の手順で作成するとアニメーションコントローラーも自動生成されるため、表示されるわけです。ちょっとこのあたりの仕様が複雑で理解が難しいかもしれません。
アニメーションの種類
プロパティから選べるアニメーション一覧
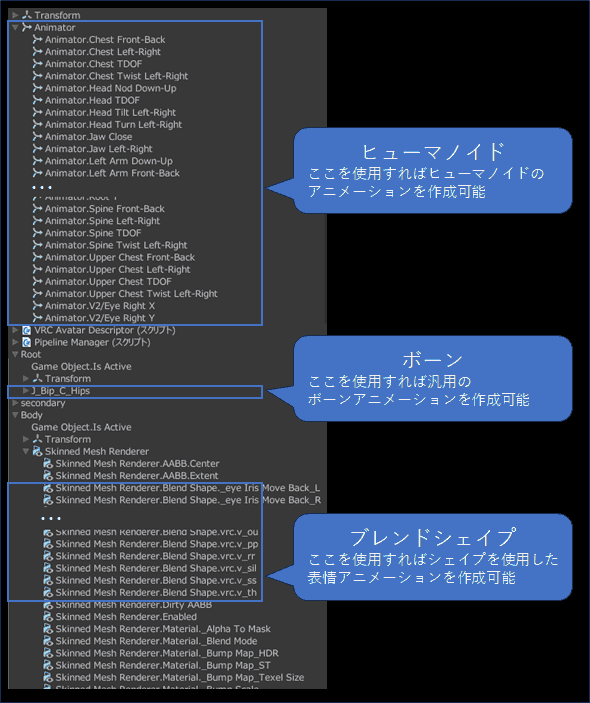
アニメーションの「プロパティを追加」を押すことでどういった値がアニメーション可能なのか一覧で確認できます。以下は「プロパティを追加」から表示される情報一覧であり、今回の記事で重要な概念だと思われる箇所をピックアップしたものとなります。

ボーンとシェイプについて
アバターを動かすアニメーションのプロパティは色々ありますが、有名なものにボーンとブレンドシェイプ(モーフ)があります。
ボーンアニメーション
ボーンはTransformの拡大(スケール)、移動(位置)、回転の設定が可能です。

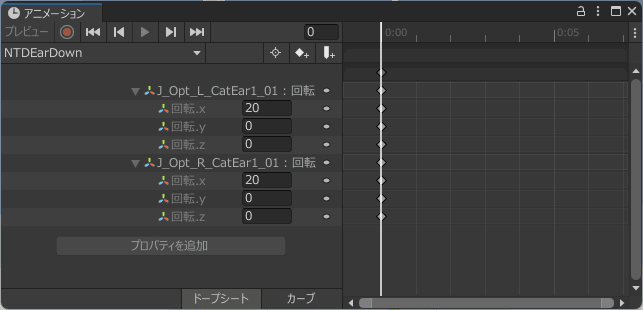
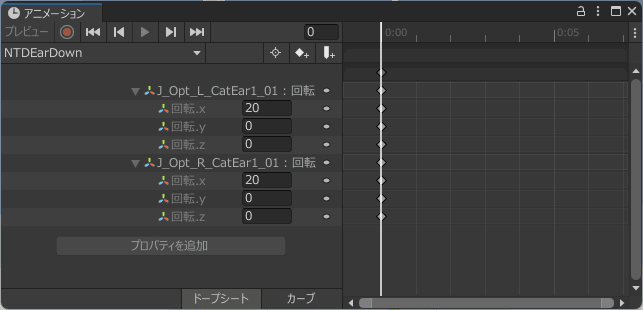
ボーンの使用例としてはアバターに取り付ける耳や尻尾のアニメーションです。

触ると何か動くようなアニメーションでは拡大や移動といった設定も面白いかもしれません。ボーンは軸の概念が重要になってきます。そのため、あえてボーンを複数用意してそれぞれ動かすといったテクニックも必要になる可能性があります。
ブレンドシェイプアニメーション
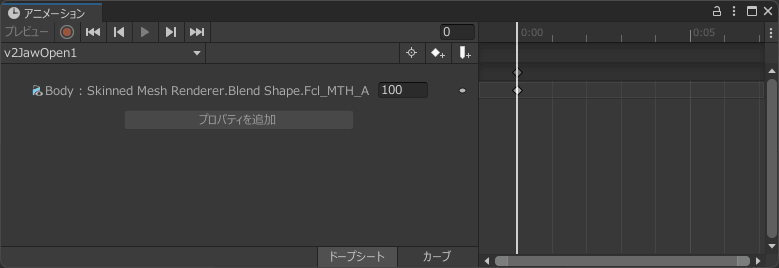
ブレンドシェイプ(モーフ)の設定率を100分率で設定できます。ブレンドシェイプというのは、複数のポリゴンの座標を指定した位置から指定した位置まで動かす機能です。このブレンドシェイプは表情(まぶた、口、口角、眉毛、舌など)に利用されます。
表情用のアニメーションクリップを表情アニメーションと呼び、FaceEmoを用いることで簡単に作成することが可能です。

タイムラインの動作について
0秒の時点ですべての動作を設定する場合もあれば、

時間で動作を変えるようなアニメーションも作成ができます。

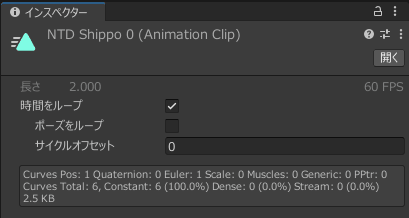
フェイストラッキングの動作と時間を持ったアニメーションと連動させる場合は、時間をループにしておくことで、アニメーションが毎回繰り返されて終わらないようになります。あと時間の設定を0秒のキーフレームしかない場合は、時間をループはオフにしておいても問題ないようです。

ブレンドシェイプとの組み合わせ時の動作について
作成したアニメーション(*.anim)は、アニメーションコントローラーのレイヤーのBlend Treeから指定が行えるのですが、このBlend Treeの仕様に注意してアニメーションを事前準備する必要があります。
ボーンの独立した動作について
Blend Treeで同一のボーンに関係するアニメーションを複数指定したい場合に注意する点があります。例としてTransformationの回転は回転.x、回転.y、回転.zの3つのパラメータを持ちます。そのため、例えば以下のような回転の各軸に対して別々のレイヤーでアニメーションをさせたいと考え
- OSCの情報Aは
回転.xのアニメーションに影響を与えたい - OSCの情報Bは
回転.yのアニメーションに影響を与えたい
次のようなアニメーションを作成してしまうと
- OSCの情報A用のアニメーションファイル
A.anim=回転.x=OSC1,回転.y=0,回転.z=0 - OSCの情報B用のアニメーションファイル
B.anim=回転.x=0,回転.y=OSC2,回転.z=0
これらを独立に設定すると、OSCの情報Aと情報Bのウェイトが大きくなった場合に、A.animとB.animの平均がとられてしまい正しく動作しなくなります。
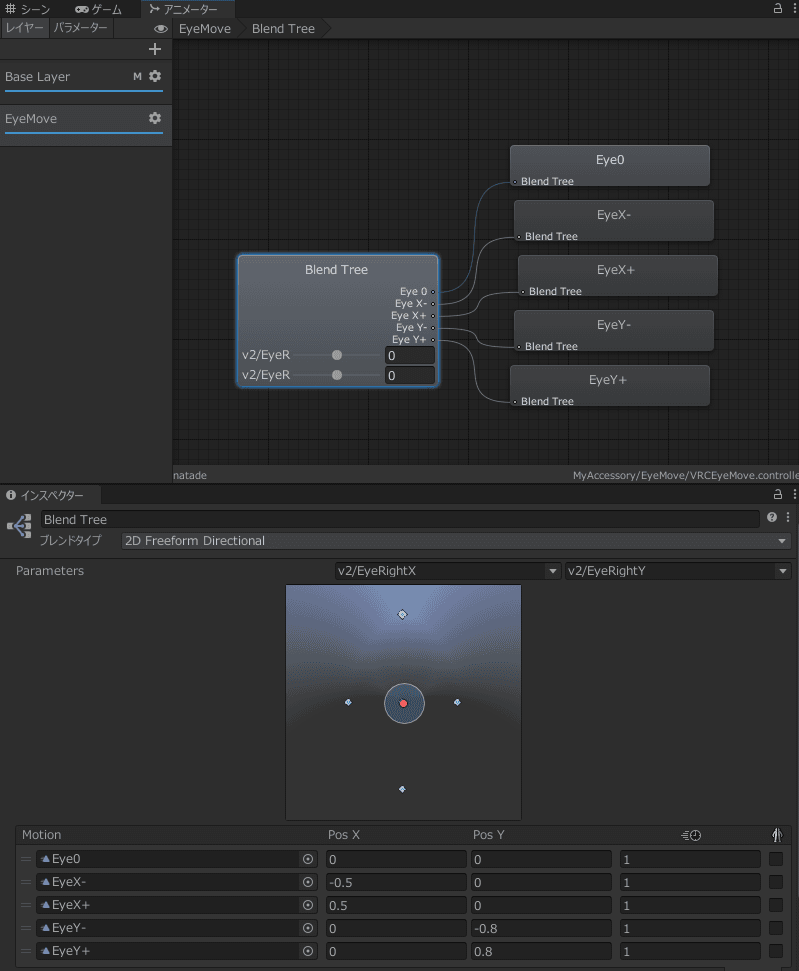
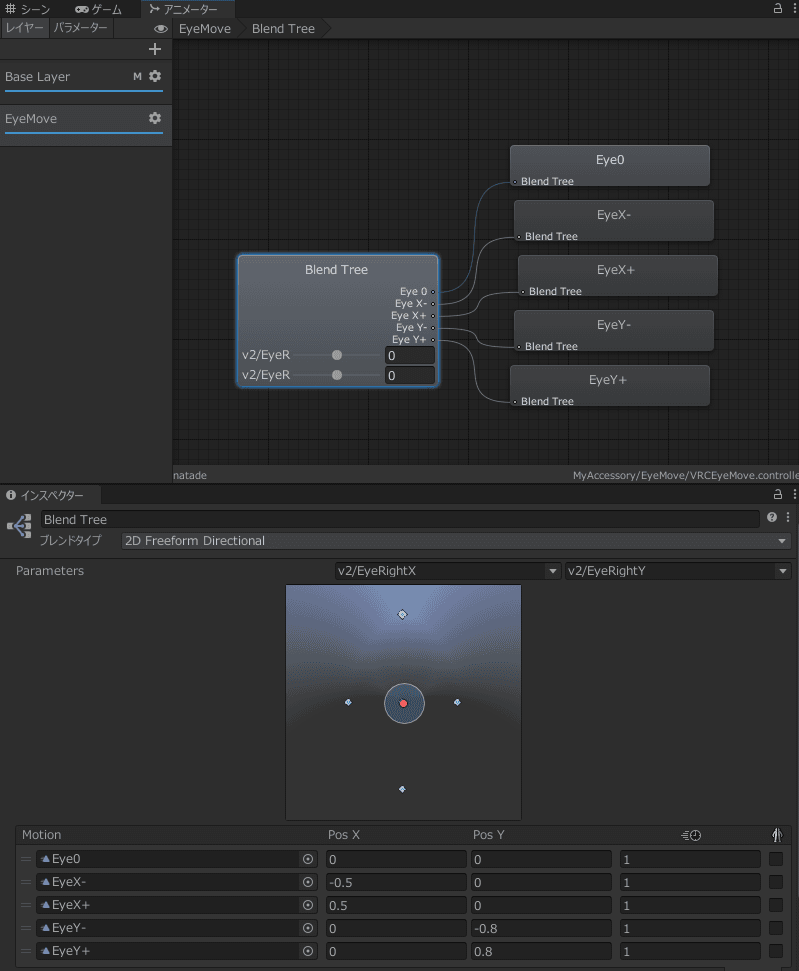
これを防ぐには、ボーンを分けておくか、あるいはブレンドシェイプのブレンドタイプを2D用に設定し1パラメータで複合動作するようなレイヤーに設定させる必要があります。
タイムラインの動作について
アニメーション時間が1秒とアニメーション時間が2秒のような、再生時間が異なる2つのアニメーションをBlend Treeで合成すると再生時間も合成されてしまいます。例えば、0.1秒のアニメーションと、10秒のアニメーションを重み50%で合成すると約5秒のアニメーションで動作するようになるようです。
そのため、例えば2秒のアニメーションの動作があり、だんだんそのアニメーションを取るような動作を作る場合は、以下のような何もしないアニメーションも2秒で作成しておく必要があります。
- 何もしない2秒のアニメーション

- 1秒ごとに左右に揺らす右と左で合計2秒のアニメーション

ヒューマノイドアニメーションと汎用アニメーションについて
この違いは最初私はよくわからなかったのですが、発生した問題を紹介しつつ違いを解説していきます。
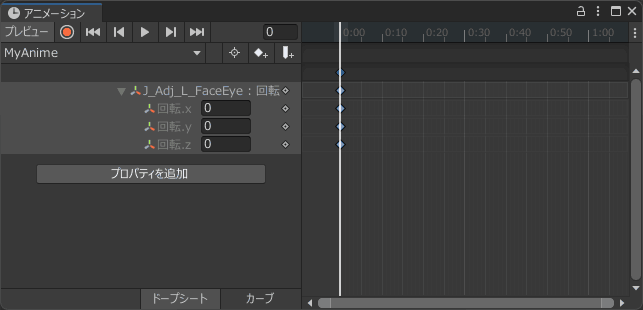
アイトラッキングで目を動かすアニメーションを作成したいと思います。VRoid Studioで作成したアバターの左目のボーンはJ_Adj_L_FaceEyeのため、これを選択した状態でアニメーションクリップを作ります。

回転を設定します。

ここで作成したアニメーションファイルでアニメーションコントローラーを作成。その後テスト用に動かすためにAnimatorのコントローラに設定した際、以下のようなエラー文が表示されます。
Binding warning: Some generic clip(s) animate transforms that are already bound by a Humanoid avatar. These transofrms can only be changed by Humanoid clips.
何のエラーかというと、J_Adj_L_FaceEyeのボーンを使って作ったアニメーションは汎用アニメーションであり、Humanoid用で設定されているAnimatorと被っているために動作できないというエラーです。HumanoidはUnityで利用されている人型汎用アバターです。このHumanoidとして作成されていることで、Humanoid用のアニメーションが利用できるわけです。
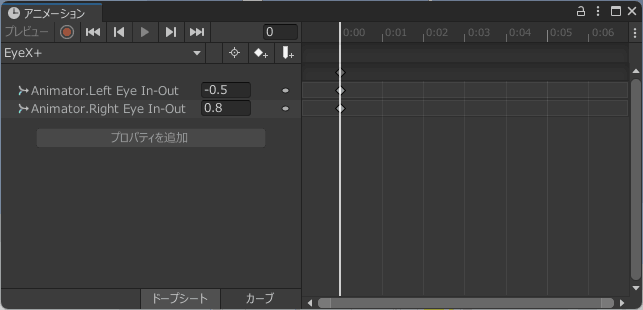
目のようなHumanoidで用意されているボーンは、HumanoidのAnimatorから設定する必要があります。正しく設定するには、
横軸であれば
Animator.Left Eye In-OutAnimator.Right Eye In-Out
縦軸であれば
Animator.Left Eye Down-UpAnimator.Right Eye Down-Up
を設定する必要があるわけです。

まとめると以下になります。
- ヒューマノイドアニメーション
- Animatorで用意されているキーを用いて作成したアニメーション
- Humanoid用のアニメーションであり、Humanoidに設定したアバターであれば共通で利用可能
- 汎用アニメーション
- ヒューマノイドアニメーション以外のアニメーション
- Humanoidにはないボーンでアニメーションする場合はこちらになる
- アクセサリとかもこちらで作成する
アバターマスクとアニメーションコントローラー
ヒューマノイドアニメーションを実際にアニメーションコントローラーで利用する際は、ヒューマノイドのどこに適用するアニメーションかも設定が必要となるようです。
「アバターマスク」を新規に作成して、動作に影響がある場所を選択します。例えば目であれば以下のようにヘッドだけを設定します。
![]()
この作成したアニメーションマスクを、アニメーションコントローラーのレイヤーのギアマークの「マスク」から設定します。
![]()
よく分からんこと
アニメーションコントローラーでweightを設定するのですが、レイヤーが複数ある際に全てのウェイトを1.0にすると正しく動作しません。2つ以上ある場合は、全てのウェイトを0.5にすれば動作するようになりますが、不自然な動作をします。そのためまだ私はそのあたりの動作がいまいちつかめていません。原因を知っている方は教えていただけると助かります。
一応この問題を回避するために、アイトラッキングで目線と連動をさせる際は、1レイヤーで全て押し込んで作っています。

VRC Avatar DescriptorとAnimator Controllerの関係
作成したアニメーションを使用してAnimator Controllerを作成し(Animator Controllerの作成については前回の記事を参考にしてみてください。)、最終的にVRChat用のアバターに設定します。ここで問題となるのは、以下のどこにどれを設定したらいいかです。
![]()
これらの設定は以下を示しているようです。(CopilotAIさんに確認)
- Base
- キャラクターの基本的な動き、例えば立ち、歩き、走りなどのアニメーションを含みます。
- 目線の変更がこれらの基本的な動作に組み込まれる場合、Baseレイヤーに設定します。
- Additive
- アバターに追加動作を加えるレイヤーです。呼吸などの微細な動きを追加するために使用されます。
- Gesture
- 手の形や手の動作に関するアニメーションを制御します。手のジェスチャーや空闲時の手の動きなどを設定することができます。
- Action
- エモートやダンスなど、完結したアニメーションの再生を行うレイヤーです。特定のアクションを実行する際に使用されます。
- FX
- シェイプキーや物体のON/OFFの設定、人型ボーン以外の操作設定(耳や尻尾など)を行うレイヤーです。表情の変化やアクセサリーの表示切り替えなどに利用されます。
私が過去に参考にしたサイトによると、表情のシェイプキー系のアニメーション、汎用アニメーションはFXを使用する。目線はAdditiveなので、現状そのように設定しています。
参考サイト
実際に作成したアニメーションの紹介
ここでは上記の説明をふまえて作成したアニメーションを紹介します。
目線をアニメーションと連携
先ほど紹介したものです。VRChatはもともとアイトラに対応しているらしいのですが、Virtual DesktopとSteamVRを用いた疑似フルトラッキングを使うとアイトラが動作しなくなっていたので自力で動作するようにしました。
ちなみに私が使っているMetaQuestProは右目も左目も片目つぶっていても同じ作業が取れるため、一度に動作するようにアニメーションを作成しています。
作成したAnimator Controllerは、VRC Avatar DescriptorのAdditiveに登録して、Eye Lookを無効化(Enableが推せる状態)しておきます。

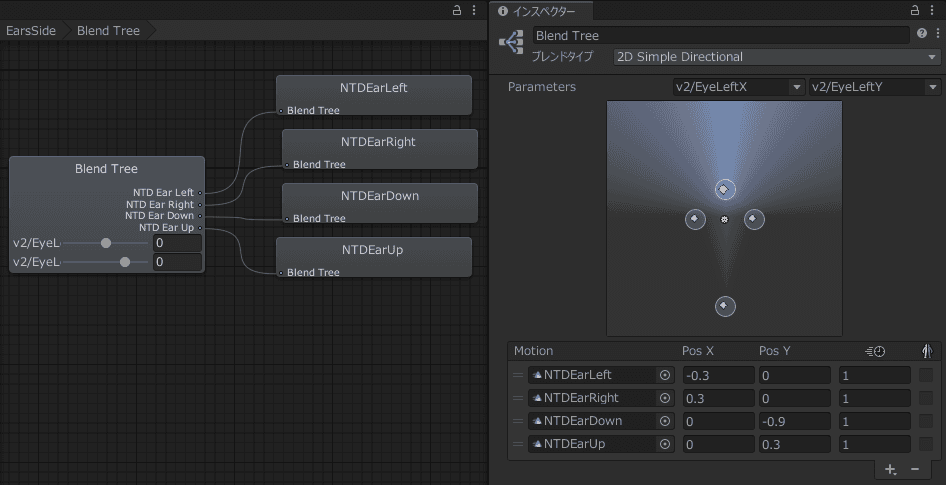
目線を猫耳の向きと連携
猫耳など耳の向きも目線と連携した方が面白そうなのでやってみました。こちらもアニメーションを作るのが大変なので右耳と左耳を同時に設定しています。

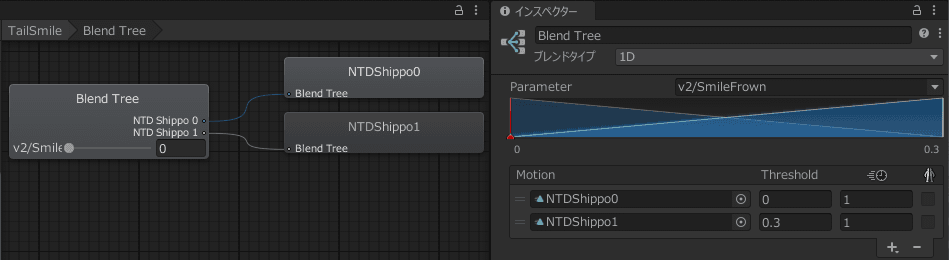
表情をしっぽの振り方と連携
口角が上がるほど尻尾も降るようにしてみました。こういうギミックも面白いですよね。

猫耳としっぽの動作については、アイトラの目線の動作はまだ作っていないときに作成した動画もあるので気になった方は動作を確認してみてください。
おわりに
最後まで読んでいただきありがとうございました。
MetaQuestProは高い買い物だったのでずっと試行錯誤してましたが、ようやくアニメーションやフェイストラッキングが使いこなせるになってきました。











コメント