先月はかなり忙しく、これからも忙しくなりそう。(_Σ_)
というか去年の年末より忙しい。
ひどいときは1週間の内に2回お泊りしたし。
本当にどうしてこうなった状態です。。。。゛(ノ><)ノ日記の方も書くネタがたまっていっていく一方で、
書く元気とか、やる気が中々でない状況。
そこで休みを利用して、作ったけど、事情で公開出来ないものとか、
公開するまでもないものとか、製作中なものとかの紹介で、消化していきます。
いつも通り全部Javaです。
A

よくあるwavプレーヤー。
とある理由で波形を取得したかったので、
wavファイルの解析から、出力デバイスへの出力まで1から制作。
一応、チャンネル数やサンプリング周波数は、2ch、44100Hz、16ビット以外でも再生できるようになっています。
いや、もしかしたら量子化ビット数は対応させてなかったかな。
もう作ってからひと月以上経つので、忘れ気味。
本当は、mp3とかも対応させたいけど、Javaだったら一度ライブラリ使ってwavに変換するしかないかな。
JavaのLGPLとかはよく分からないので、好きじゃないです。
GUIは、以前作ったsmfプレーヤー を流用。
あと波形から、FFTを利用した解析機能もついています。
B

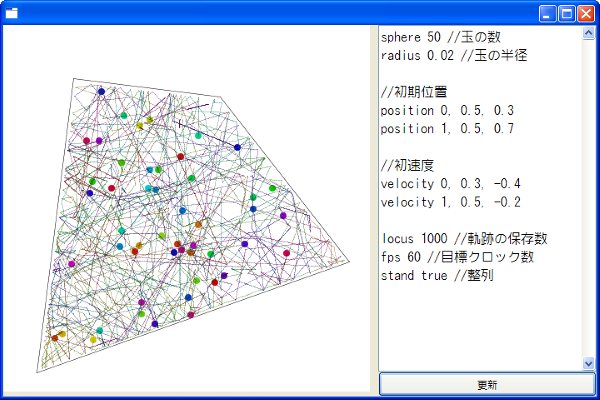
剛体球の運動のシミュレーション。
簡易型ゲームに使用するような、めり込みを利用した当たり判定ではなくて、
速度ベクトルを持った球同士が、何秒後にぶつかるかを方程式を解いて判定しています。
(この方程式については、「実例で学ぶゲーム3D数学」が役に立ちました。)
そのため、速度をすごい速くしてもめり込んだり、通過することはほぼ絶対ありません。
衝突後に、球をどのように動かすかが、結構大変で3日間近くかかりました。
attochipさんに色々とお世話になりつつ、完成。
片方の球を止まった球だと考えるというのは、当たり判定も、衝突後の動きに関しても、同じですね。
これについては、いつか解説したいです。
シミュレーションということで、色々設定を変えたりしなきゃいけないです。
ですが、GUI作るのは面倒なので、HSP風な言語?で右側から指定するという形にしました。
凝ったものではないので、REPEAT文・GOTO文・IF文・変数・計算など使えません。
いわゆる指定された命令のみ使えるというものです。
こだわり機能として、左側の画面を、自由に拡大・縮小・回転・移動が出来ます。
ここは3D処理ではお馴染みのアフィン変換を利用してます。
ところで、Graphics2Dで線の太さを、実数で指定できるのは驚きました。
0.5とかに指定した場合は、色が薄くなり細くなります。
C

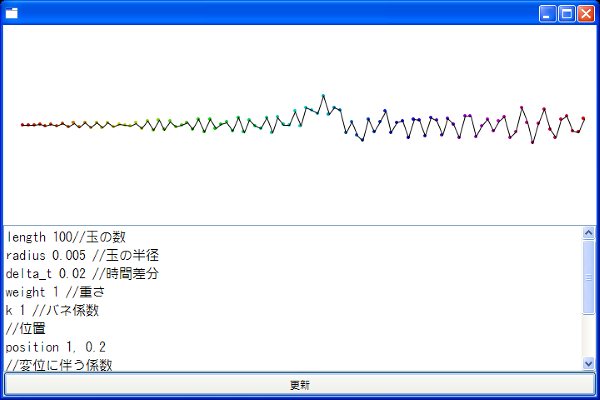
重さを持つ粒子同士にバネがついていると考えた場合のシミュレーション。
4次のルンゲクッタ法で多変数の2階微分方程式を解いています。
多変数はできたけど、2階っていうのが難しかったです。
上のは、境界が自由端になっています。
固定端は、両端の重さを無限大として考えればいいのかな。
適当に考えたので、違う可能性大だけど。うん。
GUIは、作品Bを流用。
拡大・縮小・回転・移動のオマケ機能もそのままついています。
D

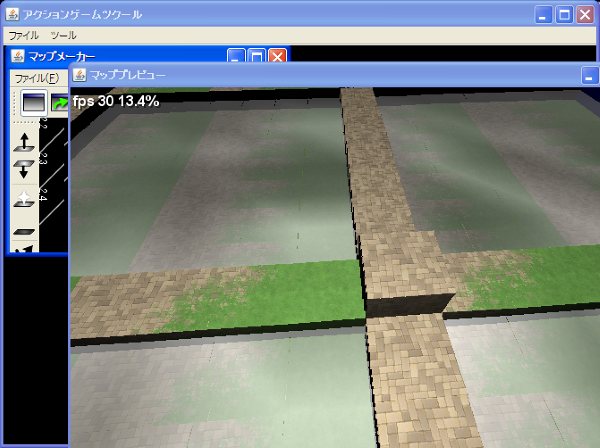
ゲーム制作ツールと、3Dソフトウェアレンダリング関連。
3D描写に関しては、以前のバージョン(1月1日のブログ)から
・メタセコイアのデータインポート機能追加
・独自3Dモデル形式のインポート・エクスポート機能追加
・複数のデータのパッケージ化追加
・それにともなって、使い易いI/O関連のライブラリを作った。
・ハードグラウンド機能(90度のデコボコ)の追加
・バンプマップからの法線マップ生成の高速化(DirectX9シェーダプログラミングを参考)
・パーティクル描写の最適化(高速化)
・3D上の線と、表示画面とのクリッピングの追加(3各ポリゴンのクリッピングは未対応)
・反射マッピングの追加。(法線を0.5ずらしたものをテクスチャのUVに利用する例の方法。これを参考)
・水の表現の追加。(2つのノイズを一定時間ごとにずらし重ねたものを、UVに利用したり、法線に利用したり)
・なんかGUIに利用できるようなアイコン制作とその配置。
・簡易型のテクスチャの生成言語(以前作った画像処理ツールオレンジビューアを利用)
・パーリンノイズを利用して、2つのテクスチャを自然に合成とかできる。(SSの緑とレンガの中間のテクスチャ)
順調に進んでいる?ように見えますが、3月中旬から進んでません。
マップエディタには魔物が潜んでいます。気をつけてください。ヽ(^o^)丿
それはおいておいて、水の表現なのですが、
最初、次の用な感じで実装しました。
・ 2次元のパーリンノイズを2つ生成しておいて、それをずらし重ねて、波を表現。
※ずらし重ねるときに、小数点の場合も考えて補間法を用意しておく。
・ 上記で生成した波みたいなものを高さマップと考え、各頂点の法線を生成。(頂点の位置は固定)
・ 法線から、反射マッピング用のUV生成。
・ あとは、半透明で描写。
で、この方法。正直640×480じゃ30fpsはきついです。
最近のPCだといけると思いますが、その他のPCじゃかなり危険です。
描写部分のみをマルチスレッドで動かしてもです。
というわけで、結局妥協して、
テクスチャを利用しない(反射マッピングを行わない)、上記のSSのような感じになりました。
でもなんか、動作速度上の都合での妥協っていうのは自分的には悲しい感じがして、
グラフィックがもっと綺麗なのがいいなあって思ってきて、開発停滞中。
この先、オブジェクトの配置・描写とかの表示とかも考えると、いけるかなとか。
立ち絵的なものは、「g.drawImage」を使えばJavaの機能で、高速に描写できるから問題ないと思うけど。
とにかく、こういう事考えたりしていて、なかなか進まなかったりする。
JOGL使っておけばよかったかも。
シェーダ言語とか使ってみたいし。自影が表現できるシャドウマッピングとかやってみたいなあ。
その前に、やる気出したり時間を作ったり、という根本的な課題が。
話が変わりますが、saharanさんの「Jhun」がすごすぎる。












コメント