はじめに
こんにちは!
「セカンドライフ技術系 Advent Calendar 2015」の12月13日(日)担当の なたで です!
木曜日の記事(セカンドライフでジャンプ台を作る)に引き続いて…
今日は、セカンドライフで綺麗な水面を作ります。
けっこう長めなので、理由はともかく作りたいという方は、読み飛ばして、
途中に張ってある画像を保存して、テクスチャに使用していってください。
綺麗な波をつくるには・・・?
綺麗な水面を作るために、水の特徴を考えます。
水といえば波があるということです。
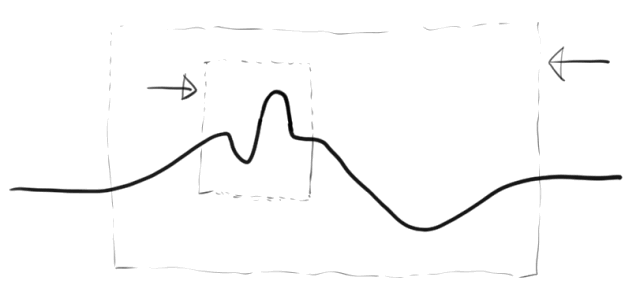
次のように2つの波の衝突を考えます

1つは、右から左へ流れる大きな波。

もう1つは、左から右へ流れる小さい波。

この2つが、衝突しても波と波とが重なり合って、消滅するということはありません。
つまり、波を作るためには、何面もの波を重ねると本物のように作ることができます。
よって、次のように作ると良いことが分かります。
「複数の面を重ねるようにおいて、模様に波(水面)のテクスチャを設定して、それぞれ別の方向へ動かす」
ここでさらに、波のテクスチャについて考えていきます。
単純に、波の模様のテクスチャだけを用意するだけでいいのでしょうか。
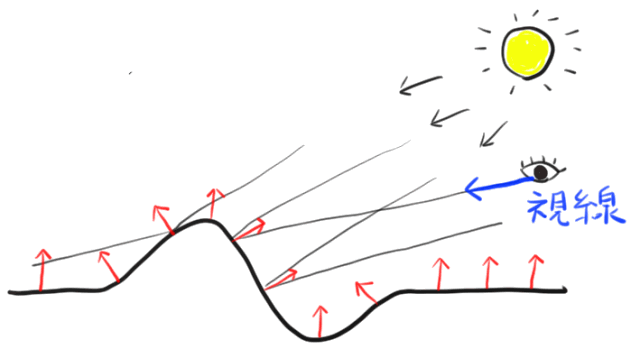
一度、波を実際に目で見た時を考えてみます。

波は、うねうねした形をもっており、うねうねに合わせた法線ベクトルがあります。
光は、波に当たっときに、法線を境に反射をします。
そして、反射した光が目に入った時に、白く輝いて見えることが分かります。
これらから、水面のテクスチャは、法線マップを作成する必要があるのです。
波の模様テクスチャから、法線マップを作ります。
特徴をまとめます
・複数の波を、合成する必要がある。
・それぞれの波を別方向でスクロールさせる。
・法線マップを使用して、リアルな反射を持たせる。
波のテクスチャを用意しよう
波のテクスチャは、シームレスなパーリンノイズが適切です。
シームレスというのは、上下左右につなぎ目のないという意味です。
具体的にシームレスなパーリンノイズを作る方法ですが、
実は検索してもなかなか見つかりませんでした。
一応、下記のようなツールを発見できたものの、登録が必要であるため、ダウンロードをしていません。
Procedural seamless noise texture generator
また、CLIP STUDIOというツールにも、パーリンノイズを作成する機能があるのですが、
こちらは、シームレスなパーリンノイズを作成できません。
そこで、シームレスなパーリンノイズを作成する簡易ツールを作りました。
![]() 物置の「noise.jar」です。
物置の「noise.jar」です。
Javaの環境があれば、MacでもWindowsでも動きます。
ここでは、Windowsの環境での説明をしていきます。
【1】
「すべてのプログラム」→「アクセサリ」→「コマンドプロンプト」を実行します。
【2】
次のように、jarファイルがおいてあるディレクトリへ移動します。
cd C:\Users\xxx\Desktop\yyy
【3】
次のように実行してください。(-help と書けば使い方がでます。)
java -jar noise.jar -width 256 -height 256 -persistence 0.6 -lacnarity 2.5 -seed 123456
【4】

これがパーリンノイズ(テクスチャA)です。
次に、このパーリンノイズを「高さ(ハイトマップ)」と見立てて
ノーマルマップを作成していきます。
ノーマルマップの作成ツールは、ハイトマップから自動でノーマルマップを作成できる
「NormalMap-Online」を使用させていただきます。
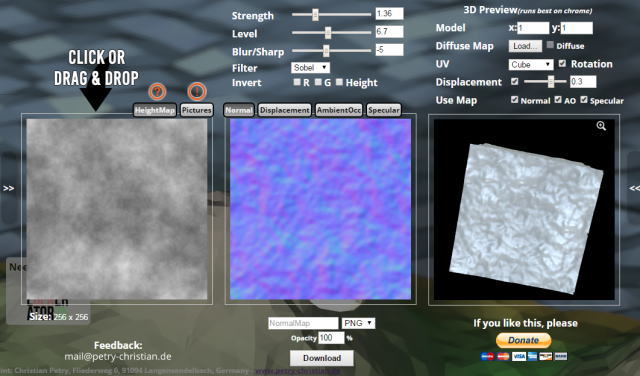
【5】

左側の箇所に画像ファイルのアイコンをドラッグ&ドロップして、
画像を読み込ませて、真ん中上部のスライダーで設定をしていきます。
【6】

Downloadを押せば、保存ができます。
これで、ノーマルマップ(テクスチャB)の完成です。
【7】
さらに、色用のテクスチャも用意します。
具体的には、透明度だけを持つ白色テクスチャです。
透明度には、パーリンノイズのテクスチャを使用します。
![]()
今回は、高機能な画像補正専用ツールの「オレンジビューア」を使用します。
このツールも、Javaをインストールする必要があります。

今回は、256×256のパーリンノイズなので、256×256の白色の画像を作成して
ビューアで読み込みを行います。

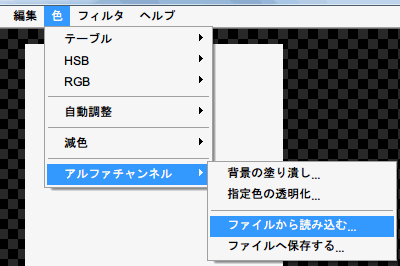
「色」→「アルファチャンネル」→「ファイルから読み込む…」で
さきほどの256×256のパーリンノイズを指定します。

これで、パーリンノイズのアルファチャンネルを持つ白い画像を作成できました。
「ファイルを名前を付けて保存」で、「xxx.png」と拡張子を「png」にして保存してください。
このソフトは、保存するときの拡張子によって自動で、その形式で保存されます。
pngにする理由は、透明度情報を持たせるためです。

完成した画像がこちらになります。(テクスチャC)
テクスチャを設定しよう
立方体を作成して、薄くします。
これを水面にします。

色は水のような青色にします。

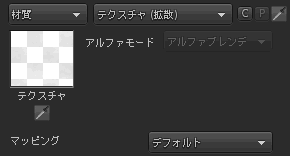
テクスチャの拡散反射の設定は「テクスチャC」を使います。

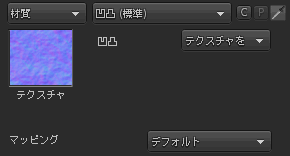
バンプマップの設定は、「テクスチャB」を使います。

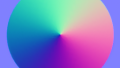
鏡面反射の色成分の設定は「テクスチャA」を使います。
水平スケール、垂直スケールは、面の面積に合わせて、適度な値にしておきましょう。

この時点で、だいぶ水面のようになります。

あとは、2枚重ねておきましょう。
また、2枚目に関しては、あとでスクロールの関係上、180度回転させておきましょう。
スクロールさせる
波テクスチャを設定した重ねたオブジェクトの2つ、
それぞれにスクリプトを入れて、テクスチャをスクロールさせます。
スクロールは、かなり遅いほうがそれっぽいです。
スクリプトはこんな感じです。
start() {
integer mode = ANIM_ON | SMOOTH | LOOP;
integer face = ALL_SIDES;
integer sizex = 0;
integer sizey = 0;
float start = 0.0;
float length = 0.0;
float rate = 0.005;
llSetTextureAnim(0, face, 0, 0, 0.0, 0.0, 0.0);
llSetTextureAnim(mode, face, sizex, sizey, start, length, rate);
}
default{state_entry(){start();}}
これを入れ込んで、実行させるとスクロールが始まります!
これで綺麗な水面の完成です!
テテーン!
おわりに
これで私の「セカンドライフ技術系 Advent Calendar 2015」の記事は終わりです。
このような発表のきっかけを用意していただきました、sabroさんありがとうございました。
今回の記事を通して、3Dのテクスチャの作成や設定のテクニックに興味を持っていただければ幸いです・・・!








コメント