はじめに
こんにちは~!
これまでHTML5のJavaScriptアプリの開発はNetBeansを使っていました。この理由は、WindowsでもMacでも使える。Webサーバーや構文チェックなど必要なアプリケーションは全て入っている。インストールするだけで使えると行った理由です。
しかしNetBeansは開発元が変わったり、仕様変更が多いECMAScriptについていけるのかといった不安から、別のIDEに切り替えることにしました。
環境条件と目的
- Windows 10 (64bit) で環境構築する
- HTML5向けJavaScript(ES6) の開発に利用したい
- NetBeans の置き換えを目指す
- プロキシなしで環境を整える
- TypeScriptは使用しない
Visual Studio Code 導入へ
Visual Studio Codeは2015年に公開されて比較的新しいIDEですが、2017年の調査では使用者が3位、さらに検索回数は1位というかかなりホットなIDEとなっています。今回はこちらに乗り換えしたいと思います。なお、VSCodeと呼んでいきたいと思います
流れとしては以下の通り
ESLintの準備
- npm (Node.js)インストール
- Node.js でプロジェクト設定する
- npmでESLintインストール
- ESLintでプロジェクト設定する
VSCodeの準備
- VSCodeをインストール
- 日本語化する
- 開発に必要な拡張機能のインストール
- プロジェクト設定
それでは順に説明したいと思います。
ESLint の準備
VSCode は、単体だけでは、見た目がかっこいいコードエディタであり、機能は各自インストールしていく必要があります。今回、構文チェック機能を使いたいのでJavaScript用の静的解析ツールであるESLintを使用したいと思います。
ESLintをインストールするためには、Node.js用のパッケージ管理システムnpmをインストールする必要があります。
1. npm (Node.js)インストール
ダウンロードページで、最新の安定版環境である「8.12.0 LTS」をダウンロードしてインストールします。インストール時に、フォルダパスに半角スペースを入れないように変更するべきという解説サイトもありましたが、他の連携アプリと連携できない可能性とか考えて、そのままのデフォルトでインストールしました。
2. Node.js でプロジェクト設定する
後に、ESLintでプロジェクトの設定を行うのですが、先にNode.jsでもプロジェクトを作成する必要があります。
ちなみに、プロジェクトを作らずにESLintで初期化すると以下のエラーが出てしまいます。
Could not find a package.json file. Run 'npm init' to create one.
Error: Could not find a package.json file. Run 'npm init' to create one.
at check (C:\Users\*\AppData\Roaming\npm\node_modules\eslint\lib\util\npm-utils.js:106:15)
at Object.checkDevDeps (C:\Users\*\AppData\Roaming\npm\node_modules\eslint\lib\util\npm-utils.js:160:12)
at getModulesList (C:\Users\*\AppData\Roaming\npm\node_modules\eslint\lib\config\config-initializer.js:112:40)
at inquirer.prompt.then.answers (C:\Users\*\AppData\Roaming\npm\node_modules\eslint\lib\config\config-initializer.js:624:33)
at <anonymous>
at process._tickCallback (internal/process/next_tick.js:189:7)
まず、スタートメニューで「Node.js command prompt」を実行します。そして、プロジェクトがあるディレクトリに cd コマンドなどで移動させた後に、npm init を実行します。
あとは、対話形式でプロジェクトの設定が行えます。
>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (desktop) MyPackage
Sorry, name can no longer contain capital letters.
package name: (desktop) mypackage
version: (1.0.0) 1.0.0
description: It is a JavaScript library.
entry point: (index.js)
test command:
git repository:
keywords:
author: Natade
license: (ISC) Zlib
About to write to C:\*\*\*\package.json:
{
"name": "mypackage",
"version": "1.0.0",
"description": "It is a JavaScript library.",
"main": "index.js",
"directories": {
"test": "test"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Natade",
"license": "Zlib"
}
Is this OK? (yes) yes
>
とりあえず、上記のような形で適当に入力してみました。package.jsonが作成されたら完了です。修正したい場合は、中身を直接修正しちゃいましょう。
{
"name": "mypackage",
"version": "1.0.0",
"description": "It is a JavaScript library.",
"main": "index.js",
"directories": {
"test": "test"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Natade",
"license": "Zlib"
}
3. npmでESLintをインストール
「Node.js command prompt」から以下を記入してインストールします。
>npm install -g eslint
インストール後は、バージョンを確認してインストールできているか確認してみましょう。
>eslint -v v5.7.0
4. ESLintでプロジェクト設定する
今度は、ESLintで構文チェック用の設定を行います。
先ほどのpackage.jsonがある場所でeslint --initを実行します。最初の設問で「Answer questions about your style」を選択し、対話方式で設定しました。
>eslint --init ? How would you like to configure ESLint? Answer questions about your style ? Which version of ECMAScript do you use? ES2015 ? Are you using ES6 modules? Yes ? Where will your code run? Browser ? Do you use CommonJS? No ? Do you use JSX? No ? What style of indentation do you use? Tabs ? What quotes do you use for strings? Double ? What line endings do you use? Unix ? Do you require semicolons? Yes ? What format do you want your config file to be in? JSON Local ESLint installation not found. The config that you've selected requires the following dependencies: eslint@latest Successfully created .eslintrc.json file in C:\*\*\* ESLint was installed locally. We recommend using this local copy instead of your globally-installed copy.
上記の設定が終わると、.eslintrc.jsonが作成されます。
中身は以下のようになっています。
{
"env": {
"browser": true,
"es6": true
},
"extends": "eslint:recommended",
"parserOptions": {
"ecmaVersion": 2015,
"sourceType": "module"
},
"rules": {
"indent": [
"error",
"tab"
],
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"double"
],
"semi": [
"error",
"always"
]
}
}
構文チェックの方法を変える場合は直接変更してみましょう。
{
"env": {
"browser": true,
"es6": true
},
"extends": "eslint:recommended",
"parserOptions": {
"ecmaVersion": 2015,
"sourceType": "module"
},
"rules": {
"indent": [
"error",
"tab",
{
"SwitchCase": 1
}
],
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"double"
],
"semi": [
"error",
"always"
],
"no-constant-condition": 1,
"no-unused-vars": 1,
"no-console": 1,
"no-var": 2,
"prefer-const": 2
}
}
上記の設定は、以下のルールを追加したものです。かなり厳しいので、私のスタイルに合わせました・・・。
エラーの追加
varによる宣言- 変更しないのに
letによる宣言
エラーから許可に変更
switch文内は1インデントずらすPHPの構文ルールPSR-2。
エラーから警告に変更
- 関数の引数に変数が記載されているが未使用である
- 条件文の中が必ず真偽値固定になる
consoleの利用
VSCodeの準備
ようやくIDEの準備に取り掛かりたいと思います.
1. VSCodeのインストール
ダウンロードページで、最新のVSCodeをダウンロードし、インストールします。ここは特にデフォルトの設定で問題ありません。
2. 日本語化する
そのままだと英語になっています。そこで、日本語の言語パックのインストールと、日本語表示を有効化する設定を行います。
日本語の言語パックのインストール
VSCodeの右側のタブのようなボタンで拡張機能ボタン![]() を押します。 そこで、[Japanese Language Pack for Visual Studio Code]と入力して拡張機能を選択しインストールしましょう。[Install]でインストールし、[Reload]で反映されます。
を押します。 そこで、[Japanese Language Pack for Visual Studio Code]と入力して拡張機能を選択しインストールしましょう。[Install]でインストールし、[Reload]で反映されます。
表示の言語設定を日本語にする
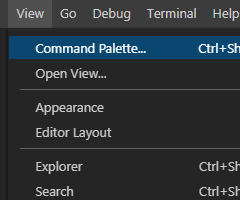
次に、日本語のを有効化する設定を行います。メニューバーの[View]から[Command Palette…]を選択。

「langage」と入力すると、「Configure Display Language」がヒットするので選択。
{
// Defines VS Code's display language.
// See https://go.microsoft.com/fwlink/?LinkId=761051 for a list of supported languages.
"locale":"en" // Changes will not take effect until VS Code has been restarted.
}
上記の設定のlocaleをenから、日本語を表すjaに書き換えて、IDEを再起動させます。
{
// Defines VS Code's display language.
// See https://go.microsoft.com/fwlink/?LinkId=761051 for a list of supported languages.
"locale":"ja" // Changes will not take effect until VS Code has been restarted.
}
3. 開発に必要な拡張機能のインストール
その他、開発に必要な拡張機能を、先ほどの![]() からインストールしていきます。
からインストールしていきます。
- Debugger for Chrome
- Chromeでデバッグできるようにする拡張機能
- Live Server
- Webサーバーを立ち上げる拡張機能
- ESLint
- ESLintと連携できる
上記をインストールしていってください。
4. プロジェクト設定
最後にプロジェクトを設定しましょう。[ファイル(F)]の[ワークスペースにフォルダーを追加]を選択するだけで、プロジェクトが作成できます。1度作成したら名前を付けて保存しましょう。mylibrary.code-workspaceというファイル名ができあがります。中身は以下のような感じになりました。プロジェクトファイルがおいてある場所から、ソースコードが置いてある場所への相対パスがpathに記載されているシンプルなJSONになっています。
{
"folders": [
{
"path": "docs"
}
]
}
次にプロジェクトを開いた状態で、デバッグボタン![]() を押してみましょう。その後、「構成がありません」の右の歯車のアイコン
を押してみましょう。その後、「構成がありません」の右の歯車のアイコン![]() をクリックし、デバッグに利用する[Chrome]を選択します。すると、
をクリックし、デバッグに利用する[Chrome]を選択します。すると、.vscode\launch.jsonというデバッグの環境設定用ファイルが自動生成されます。このJSONファイルのデフォルトの内容は、以下のようになっています。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
ここで、下のメニューバーにある「Go Live」![]() をクリックしてみましょう。すると、Chromeが実行されてウェブサーバーが起動します。そこのアドレス「http://127.0.0.1:5500/」などをメモし、構成用ファイルのurlをそのアドレスに書き換えてしまいましょう。
をクリックしてみましょう。すると、Chromeが実行されてウェブサーバーが起動します。そこのアドレス「http://127.0.0.1:5500/」などをメモし、構成用ファイルのurlをそのアドレスに書き換えてしまいましょう。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://127.0.0.1:5500/",
"webRoot": "${workspaceFolder}"
}
]
}
「Go Live」でサーバーが起動している状態なので、 以下の▲を押せばデバッグが行えます。
![]()
おわりに
これでVSCodeでデバッグ環境が整いました。
NetBeansはねこび〜んがかわいいので使っていたかったんですけども。2016/10/4のVer8.2から、2018/7/29のVer9.0へ変わったのがJavaの機能強化だけなので、逐次移行はしているらしいのですが、HTML5の対応はどうなるんでしょうね。ロードマップはこんな感じ。うーむ。
というわけで、ご視聴ありがとうございました!
オマケ(拡張機能集)
他にも便利な拡張機能を紹介します。
- Bracket Pair Colorizer 2
- 対応するブラケットごとに色付けされてソースコードが分かりやすくなる。
- indent-rainbow
- インデントが色付けされて、ブロック内が分かりやすくなる。
- Material Icon Theme
- VSCode内のファイルの種類に対応しているアイコンが増えて、ファイルの種別が分かりやすくなる。
- GlassIt-VSC
- ウィンドウが半透明になってかっこよくなる。(※macOSだと動作が不安定)
参考
- VS Codeで表示言語を変更するには
- WindowsでVisual Studio Code+ESLintを使ってみる
- 新しくなった eslint –init を試す
- 僕が JavaScript 開発をするときの ESLint の設定ファイルの基本形
- ESLintの推奨設定(eslint:recommended)のチェック内容
- switct-case 文でインデントした時に ESLint の警告を受けないように









コメント